- APA ITU FLASH
Cara membuat animasi dengan motion tweening menggunakan flash
Posted by: asianwoman on: Januari 13, 2009
1. Kamu harus buat gambar. Contoh yang paling mudah adalah buat gambar lingkaran dengan menggunakan oval tool
2. Jaring gambar itu dengan menggunakan selection tool (panah hitam pojok kiri)
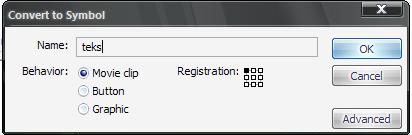
3. Tekan F8 sehingga muncul kotak yang bertuliskan Convert To Symbol
4. Klik pada bulatan movie clip. Registration digunakan untuk memindahkan poros atau pusat gambar. Setelah selesai klik OK

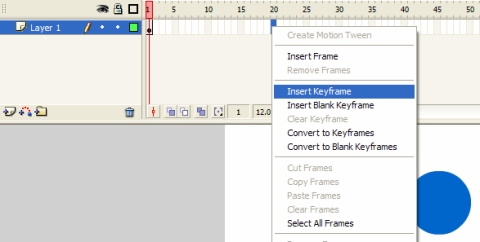
5. Klik pada frame yang diinginkan.Misal pada frame ke 20
6. Klik kanan pada frame 20 tersebut, kemudian klik insert key frame atau tekan F6

7. Pindahkan gambar sesuai keinginan, misal ke kanan, kiri atau bawah.
Jika ingin gambar berpindah lurus maka, tekan shift saat memindahkan gambar.
8. Klik frame yang ada di tengah-tengah antara frame 1 dan frame 20
9. Klik kanan pada frame tersebut dan klik create motion tweening.
Sehingga muncul tanda panah antara frame 1 dan frame 20. Atau pada Properties di bawah stage pilih Tween Motion.

10. Tekan enter atau ctrl+ enter untuk menjalankan animasi tersebut. Selamat mencoba!!!!!!
| | | |
Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi
selama beberapa waktu. Animasi bisa berupa gerak sebuah objek dari tempat yang satu
ke tempat yang lain, perubahaan warna, atau perubahan bentuk (yang dinamakan
“morphing”)
Animasi Flash dapat dilakukan dengan dua cara yaitu :
1. Frame by frame
2. Tweening
Frame by frame Animation (Animasi Frame Per Frame)
Bentuk dasar dari animasi adalah animasi frame per frame. Animasi frame per frame
menuntut banyak gambar yang harus dibuat. Efek animasi diciptakan dengan mengganti
gambar yang satu dengan gambar yang lain selama beberapa waktu. Contoh animasi
frame per frame dapat dilihat pada Help | Samples | Flower. Semua gambar yang
bergerak dihasilkan dari gambar yang berbeda-beda tiap framenya. Karena animasi frame
per frame harus memiliki gambar yang unik tiap framenya maka animasi frame per frame
sangat ideal untuk membuat animasi yang kompleks yang terdiri dari banyak perubahaan
seperti ekspresi wajah. Kelemahan dari animasi frame per frame adalah membutuhkan
banyak waktu untuk membuat setiap gambar dan menghasilkan file yang besar
ukurannya.
Di dalam Flash, sebuah frame yang memiliki gambar yang unik dinamakan keyframe.
Animasi frame per frame membutuhkan gambar yang unik setiap framenya, hal ini
menyebabkan setiap framenya adalah keyframe.
Menambahkan keyframe
Untuk menambah keyframe pada timeline, sorot frame dan kemudian lakukan satu dari
beberapa cara berikut ini :
• Klik kanan dan pilih Insert Keyframe.
• Pilih Insert | Keyframe dari menu.
• Tekan F6 pada keyboard.
Membuat animasi frame per frame
Di bawah ini akan ditunjukkan proses pembuatan animasi frame per frame :
1. Sorot frame dimana Anda akan memulai animasi frame per frame.
2. Jikalau belum berupa sebuah keyframe, buatlah menjadi keyframe dengan cara
memilih menu Insert | Keyframe (F6).
3. Gambarlah atau impor gambar pertama Anda dari urutan gambar pada keyframe ini.
4. Kemudian klik frame selanjutnya dan buatlah menjadi keyframe yang lain. Rubahlah
isi dari keyframe ini dengan gambar berikutnya.
5. Lakukan penambahan keyframe dan perubahan isinya sampai Anda memperoleh
animasi yang utuh. Pada akhirnya teslah animasi Anda dengan kembali ke frame
pertama dan kemudian pilih menu Control | Play .
Tweening
Tween animation sangat mengurangi waktu karena Anda tidak perlu membuat animasi
secara frame per frame. Sebaliknya Anda hanya membuat frame awal dan frame akhir
saja. Dua alasan utama mengapa tween animation sangat baik yaitu karena mengurangi
pekerjaan mengambar dan meminimalkan ukuran file karena isi dari setiap frame tidak
perlu disimpan.
Ada 2 jenis tween animation yaitu Shape tween dan Motion tween, dimana masingmasing
memiliki karakter yang unik.
Shape Tweening (Animasi Perubahan Bentuk)
Shape tweening berguna untuk mengubah bentuk. Flash hanya dapat mengubah bentuk,
jadi jangan mencoba untuk melakukan Shape tween untuk group, symbol, atau teks. Hal
ini tidak akan berhasil. Anda dapat melakukan Shape Tween pada beberapa bentuk di
dalam sebuah layer, tetapi lebih baik untuk menempatkannya pada layer yang berbeda.
Hal ini akan memudahkan jika kita ingin melakukan perubahan. Shape tweening juga
memperbolehkan Anda untuk mengubah warna.
Membuat Sebuah Shape Tween
Langkah-langkah membuat shape tween adalah :
1. Sorot frame di mana Anda ingin membuat animasi. Jika belum berupa sebuah
keyframe maka rubahlah menjadi keyframe.
2. Buatlah gambar pada stage. Ingatlah shape tween hanya bekerja pada bentuk – bukan
pada group, simbol atau teks yang dapat diedit. Untuk 3 elemen tersebut maka Anda
perlu mengubahnya menjadi bentuk dasar dengan melakukan perintah Modify |
Break Apart.
3. Buatlah sebuah keyframe kedua, dan buatlah gambar akhir pada stage.
4. Bukalah kotak dialog Frame Properties dengan mengklik ganda pada frame mana
pun yang berada di antara dua keyframe. Anda dapat juga menyorot sebuah frame di
antaranya dan kemudian memilih menu Modify | Frame.
5. Pilih tab Tweening dan pilih Shape pada field Tweening. Anda akan melihat
beberapa pilihan untuk merubah shape tween seperti yang terlihat pada gambar di
bawah ini.
Animasi dengan Flash – Halaman 3 By : Ali Salim, SE.
6. Sorot salah satu Blend Type. Pilihan Distributive akan menciptakan animasi transasi
bentuk yang halus, sedangkan pilihan Angular akan menciptakan transisi bentuk
dengan sudut dan garis-garis lurus. Jika gambar akhir Anda berisi bentuk yang
mempunyai sudut dan garis, pilih Angular, selain itu pilih Distributive.
7. Jika perlu rubahlah Easing slider. Easing menentukan bagaimana animasi Anda dari
awal sampai akhir. Ini berguna jika Anda ingin menciptakan efek mempercepat atau
memperlambat. Jika Anda ingin anmiasi Anda mulai dengan lambat dan kemudian
cepat, geser slider ke arah in. Untuk animasi yang permulaannya cepat, dan
kemudian melambat, geser slider ke arah out. Jika Anda ingin kecepatan animasi
konstan maka biarkan slider berada di tengah. Anda dapat juga mengetik besar dari
Easing yaitu dari –100 sampai 100.
8. Tekan tombol OK. Teslah animasi dengan memilih menu Control | Play (Enter).
Shape hints
Shape hints memberikan kontrol untuk shape tween yang kompleks. Anda bisa mengatur
setiap titik awal dari animasi perubahan bentuk lalu titik akhir dari animasi perubahan
bentuk tersebut. Dengan memberi beberapa shape hints maka kita bisa mengontrol
animasi perubahan bentuk sesuai dengan yang kita inginkan karena dalam animasi
perubahan bentuk yang kompleks seringkali apa yang kita inginkan tidak bisa dilakukan
oleh program Flash secara otomatis kecuali melalui shape hints.
Menggunakan Shape Hints Pada Sebuah Shape Tween
Anda dapat dengan mudah menggunakan shape hints pada shape tween dengan cara
sebagai berikut :
1. Buatlah shape tween dengan menggunakan langkah-langkah Membuat Shape
Tween di atas.
2. Sorot frame awal dari shape tween. Pilih Modify | Transform | Add Shape Hint,
atau tekan Ctrl + H untuk menambah sebuah shape hint. Shape hint muncul dengan
lingkaran merah dengan sebuah huruf di dalamnya (huruf itu mulai dari a sampai z).
3. Pindahkan shape hint ke tempat yang Anda inginkan.
4. Sekarang sorot frame terakhir. Anda akan melihat lingkaran hijau kecil dengan huruf
yang sama seperti pada shape hint awal. Pindahkan shape hint ke tempat di mana
Anda ingin shape hint pertama bergerak menujunya.
5. Jalankan movie Anda (Control | Play) untuk melihat bagaimana shape hint
mempengaruhi tweening.
6. Tambahkan shape hint hingga Anda puas dengan hasilnya. Ingatlah untuk
mencocokkan shape hint yang ada pada frame awal dan frame akhir – a harus ke a, b
ke b dan seterusnya.
Jika setelah Anda menambahkan shape hint kemudian Anda tidak menginginkan shape
hint tersebut, Anda dapat membuang semua shape hint dengan memilih menu Modify |
Transform | Remove All Hints. Anda dapat juga mengklik kanan pada salah satu shape
hint untuk membuka menu pop-up shape hint. Menu ini memungkinkan Anda untuk
menambahkan sebuah hint (Add Hint), membuang sebuah hint (Remove Hint), atau
Remove All Hint.
TIPS
Untuk animasi perubahan bentuk yang kompleks, jangan segan-segan untuk
menggunakan shape hint sebanyak-banyaknya. Semakin banyak shape hint maka animasi
Anda akan semakin baik sesuai dengan keinginan Anda.
Motion Tweening (Animasi gerak)
Motion tween tidak hanya berguna untuk menggerakkan groups, simbol, atau teks yang
dapat diedit dari satu tempat ke tempat lain. Motion tween menolong Anda untuk
merubah ukuran, memutar, merubah warna dan transparansi simbol. Motion tween hanya
bisa digunakan pada satu objek pada satu layer. Jadi jika ingin mengerakkan banyak
objek maka membutuhkan banyak layer.
Membuat Motion Tween
Langkah-langkah membuat sebuah motion tween adalah :
1. Sorot frame di mana Anda ingin membuat animasi. Jika belum berupa sebuah
keyframe maka rubahlah menjadi keyframe.
2. Gambar atau imporlah gambar yang Anda ingin lakukan animasi. Anda hanya dapat
melakukan animasi pada group, simbol, dan teks yang dapat diedit.
• Jika Anda menggunakan sebuah gambar, grouplah gambar tersebut atau ubah
menjadi sebuah simbol.
• Jika Anda mempunyai gambar berupa simbol di library, Anda cukup mendrag
gambar dari library ke stage.
• Jika Anda menggunakan teks yang dapat diedit, Anda tidak perlu melakukan apa
pun karena sudah berupa objek.
3. Sorot frame dimana animasi akan berakhir. Rubah frame ini menjadi sebuah
keyframe dengan memilih menu Insert | Keyframe.
4. Pindahkanlah gambar dalam stage ke tempat yang ingin dituju. Ingatlah Anda tidak
hanya dapat menggerakkan gambar, Anda juga bisa melakukan putaran, merubah
ukuran, dan merubah efek warna.
5. Klik kanan pada sebuah frame di antara kedua keyframe dan pilih Create Motion
Tween. Teslah animasi Anda.
6. Jika Anda ingin mengubah properties motion tween, klik ganda pada salah satu frame
yang berada di antara kedua keyframe untuk membuka kotak dialog Frame
Properties. Pilih tab Tweening. Anda dapat melakukan perubahan properties, seperti
pada gambar di bawah ini :
• Tween scaling – Jika Anda ingin mengubah ukuran.
• Rotate – Jika Anda ingin memutar objek. Pilih jenis putaran pada menu dropdown
dan kemudian angka rotasi pada kotak times. Jika Anda mengetik 0 pada
kotak times, atau memilih None pada menu drop-down, tidak ada putaran yang
dilakukan.
• Orient to path direction – Ketika objek mengikuti sebuah alur, pilihan ini
menyebabkan objek berada di tengah alur.
• Easing. Easin – menentukan bagaimana animasi Anda dari awal sampai akhir.
Ini berguna jika Anda ingin menciptakan efek mempercepat atau memperlambat.
Jika Anda ingin anmiasi Anda mulai dengan lambat dan kemudian cepat, geser
slider ke arah in. Untuk animasi yang permulaannya cepat, dan kemudian
melambat, geser slider ke arah out. Jika Anda ingin kecepatan animasi konstan
maka biarkan slider berada di tengah. Anda dapat juga mengetik besar dari
Easing yaitu dari –100 sampai 100.
- KALOK MAU DOWNLOAD FLASH
http://www.indowebster.web.id/showthread.php?t=44538&page=1